MuseにAccessCounterを組み込む
MuseにAccessCounterを組み込む [2017/11/19]
CGIプログラムを一般的(Muse用ではない)配布サイトのプログラムを使いMuseから動作させようとする試みである。自作のCGIを公開しようとしている訳ではないので、もとのサイトの著作権を尊重しなければならない。今回は第一弾としてアクセスカウンターを組み込んだので、その実装方法を記述しておく。
1. きっかけ
Web-pから他のサーバーへ移動したため、お金を払っって第3者のMuse用ライブラリーを使っていましたが、どうもアクセスが不安定な為、CGIを自サーバーに組み込むことにしました。実装は思いの外簡単だったので、ここに実装方法を記述しておきます。後々にはメールやBBSについても検討したいと思います。
2. CGIプログラムの入手
ここではフリーソフトを多く配布しているKentWebからアクセスカウンターのDreamCounterを入手しました。
DreamCounter http://www.kent-web.com/count/dream.html
3. 実装方法
3.1 設定ファイルの修正
このWebの説明にあるように、init.cgiの"$cf{}"部分を修正します。このファイルはsift-jisで書かれているので、Macでは文字化けしますがコメント部分なので無視して作業を進めます。意味がわからなければとりあえず変更なしで、作業を進めます。
3.2 ファイルのアップロードとアクセス権の設定
解凍されたファイルをDreamホルダーごと自分のWebにアップロードします。特に支障がなければトップ(public_html等)で良いでしょう。その後、このWebの説明にあるように各ファイルのアクセス権を設定します。
3.3 Museへの組み込み
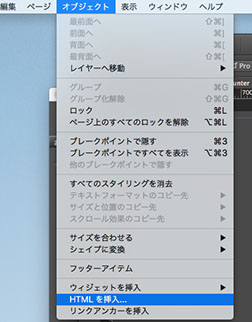
Museでオブジェクト→HTMLを挿入をクリックします。


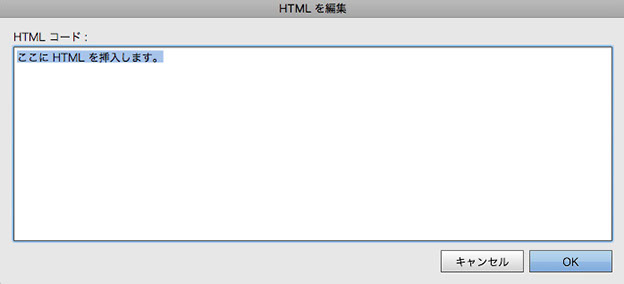
”ここにHTMLを挿入します。"のところに
<img src="dream/dream.cgi?id=index">
と書いてOKをクリックします。
適当なサイズに調整して、適当な場所に移動します。
うまくいったかどうかはMuseのプレビューからは確認出来ないので、Webをパブリッシュして実際のWeb上での表示を確認します。
右記のように表示されているはずです。


3.3 詳細設定および装飾
まず、このCGIは複数の場所に設定できるので、カウントデータを複数設定することが可能になっています。またディフォルトの桁数が5桁となっており私の場合少し足りないので、6桁表示に設定しています。
カウントデータの変更は"?id=index"の部分であり、data/index.dataを指していると言うことなので、dataディレクトリに別のデーターファイルを作成します。私の場合はmun2.dataに初期値を書いてこのディレクトリーにアップロードします。また桁数を6桁にするために先のHTMLを下記のように変更しました。
<img src="/dream/dream.cgi?id=mun2&fig=6">
またカウンター表示だけでは寂しいので、多少の飾り(枠と"Visits")を追加してみました。
デザイン画面

実際の表示

4. 結論
結果的に今回の実装は非常に簡単であり、誰でも少し考えれば思いつく事であったと思う。ただ"Muse アクセスカウンター"で検索すると第3者の有料サーバーに誘導されるものがほとんどである。性能の悪いカウンターに無駄な出費をしないためにも、この方法を検討してもらいたい。